看了同為參賽者的Annie大大文章
Day09:使用 Wireframe 線稿拼接網站的功能與畫面(一)
發覺自己只想著使用者會想用的功能
但版面細節部分略顯粗糙
想說今天就特別針對這部分找圖及設計元件
但時間錯估不少對自己排版太有信心
所以內容少蠻多的
請見諒
明天會直接做新功能的
調整部分版面及樣式
<template>
<NuxtLayout name="header">
<template #main>
<div
v-if="ohlc.length !== 0"
class="w-[95%] mt-3 mx-auto flex justify-between"
>
<div class="w-[65%] h-[50%] rounded">
<div class="flex w-[90%] mx-auto mt-4">
<div class="my-1 w-[50%]">
<label for="overlays" class="font-bold">覆蓋指標:</label>
<select
class="border border-solid border-[#bebebe] rounded shadow ms-2 w-[70%]"
id="overlays"
@change="overlaysChoose"
>
// ...略
</select>
</div>
<div class="my-1 w-[50%]">
<label for="oscillators" class="font-bold">振蕩指標:</label>
<select
class="border border-solid border-[#bebebe] rounded shadow ms-2 w-[80%]"
id="oscillators"
@change="OscillatorChoose"
>
// ...略
</select>
</div>
</div>
<ClientOnly>
<highcharts
class="w-[95%] mx-auto my-10"
:constructor-type="'stockChart'"
:options="chartOptions"
:callback="afterChartInit"
/>
</ClientOnly>
</div>
<div class="w-[33%] flex flex-wrap">
<div
v-for="(value, key) in stockData"
:key="key"
class="w-[25%] mt-5"
>
<div
class="flex items-center font-bold text-base italic min-h-[30px] stockborder"
>
{{ translateKey(key) }}
</div>
<div class="flex items-start font-normal text-xs min-h-[60px]">
{{ value }}
</div>
</div>
</div>
</div>
</template>
</NuxtLayout>
</template>
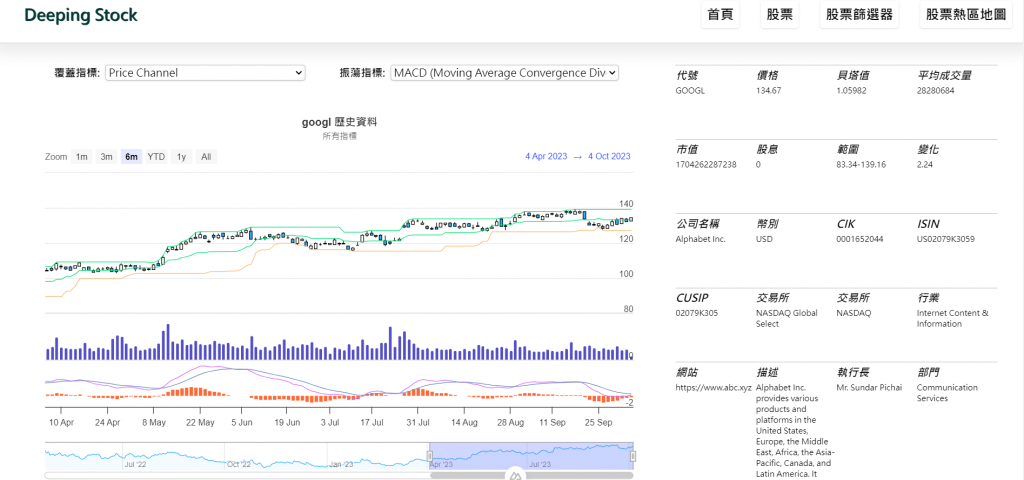
之前的版面都是沿著div直接排下去
今天先調整股票單頁版面
股價跟股票概述理想應該要分別在版面左右
比例為7:3
股票概述的版面用偏歐美簡約風的方式呈現
有秩序且同時間看到資料較多

小結:
無顏見江東父老
